오늘 배운것
Servlet mapping
<servlet>
<servlet-name>na</servlet-name> // 3. na 호출을 입력받고
<servlet-class>Nana</servlet-class> //4. Nana의 파일을 실행
<servlet>
<servlet-mapping>
<servlet-name>na</servlet-name> //2. na를 호출
<url-patter>/hello</url-patter> //1. 홈페이지에서 hello라는 글자가 입력되면
</servlet-mapping>
Servlet 입/출력
1. 영어 출력
PrintStream out = new PrintStream(os,true);
out.println("hello servlet");
2. 다국어 출력
PrintWriter out = response.getWriter();
out.println("hello servlet");
Annotation
@WebServlet("/hello") //이것이 annotation 원래는 xml 파일에서 바꿔주고 수정 해야했는데 이렇게 해주면 간단하게 해결!
public class NoticeReg extends HttpServlet {
protected void service(HttpServletRequest request,HttpServletResponse response ) throws ServletException, IOException
{}
한글 출력시 오류 방지
@WebServlet("/hi")
public class Nana extends HttpServlet {
protected void service(HttpServletRequest request,HttpServletResponse response ) throws ServletException, IOException
//request는 입력도구 // response는 출력도구
{
//안녕이라는 부분을 해석하기 위한 방법(한글이 깨지기 때문에
// UTF-8 로 보내라
response.setCharacterEncoding("UTF-8");
// 브라우저에게 이렇게 해석해라
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = response.getWriter();
// GET요청 할때 "안녕 Servlet!"의 몇번 나오는지 설정
String cnt_ =request.getParameter("cnt");
int cnt = 100; // 기본값 http://localhost:8080/hi 들어가면 안녕 Servlet! 100 번 출력
if(cnt_ !=null && !cnt_.equals("")) // cnt_ 값이 null이 아니거나 cnt_값이 빈문자가 아닐경우 즉 숫자만 입력될 경우
cnt = Integer.parseInt(cnt_);
for(int i=0; i<cnt; i++) {
out.println((i+1)+":안녕 Servlet!<br />");
}
}
}
post 요청(입력할 내용이 많을 경우)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<div> //method는 get 방식과 post방식이 있다.
<form action="notice-reg" method="post">
<div>
<label>제목:</label><input name="title" type="text">
</div>
<div>
<label>내용:</label>
<textarea name="content"></textarea>
</div>
<div>
<input value="등록" type="submit">
</div>
</form>
</div>
</body>
</html>
<method:"post">하기전
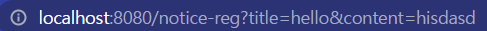
제목: hello
내용: hisdasd 를 입력하면 저렇게 주소가 길어지고 입력값이 그대로 나옴 (보안취약)


<method:"post">한후
1.위와 똑같이 입력해도 같은 아래와 같은 결과 도출
2.한글이 깨지는 상황 발생
request.setCharacterEncoding("UTF-8"); 코드를 request 호출 전에 삽입





Leave a comment