자바스크립트 기초(모르는 것) 3편
🚀 자바 스크립트 기초(모르는 것) 3편
본 내용은 유튜브 “코딩앙마” 강의를 바탕으로 작성
❗ 개인이 공부한 내용을 적은 것 이기에 오류가 많을 수도 있음
2022-02-16
Destructing assginment
- 구조 분해 할당 구문은 배열이나 객체의 속성을 분해해서 그값을 변수에 담을 수 있게 하는 표현식
let users = ['Mike','Tom', 'Jane'];
let [user1, user2, user3] = users;
// let user1 = users[0];
// let user2 = users[1];
// let user3 = users[3]; 과 같다
console.log(user1); // Mike
console.log(user2); // Tom
console.log(user3); // Jane
기본값
// 기본값
let [a,b,c] = [1,2]; // a = 1 , b = 2 , c = undefined
let [a=3, b=4, c=5] = [1,2];
console.log(a); // 1 출력
console.log(b); // 2 출력
console.log(c); // 5 출력
let [user1, ,user2] = ['Mike','Tom', 'Jane'];
console.log(user1); // Mike
console.log(user2); // Jane
바꿔치기
// 바꿔치기
let a = 1;
let b = 2;
[a,b] = [b,a];
console.log(a); // a = 2
console.log(b); // b = 1
객체 구조 분해
let user = {name : "Mike", age : 30};
let {name, age} = user; // let {age, name} = user여도 결과가 같다
console.log(name); // Mike
console.log(age); // 30
객체 구조 분해 기본값
let user = {
name :"Jane",
age : 18,
gender : "female"
}
let {name, age, gender = "male"} = user;
console.log(gender); // female let {name, age} = user 였다면 console.log(gender)는 male 출력
나머지 매개변수, 전개 구문
function showName(name) {
console.log(name);
}
showName("Mike"); //Mike
showName("Mike", "Tom"); // Mike ?
function showName2(...name) {
console.log(name);
}
showName2("Mike"); // Mike
showName2("Mike", "Tom"); // Mike Tom
// 실용적 예제
function add(...numbers) {
let result = 0;
numbers.forEach((num)=> {
result += num;
})
console.log(result);
}
add(1,2,3); // 6
add(1,2,3,4,5,6,7,8,9); // 45
나머지 매개변수는 항상 마지막 인자로하기
// 나머지 매개변수는 항상 마지막 인자로
function User(name,age, ...skills){
this.name = name;
this.age =age;
this.skills = skills;
}
const user1 = new User('Mike', 30, "html", "css");
const user2 = new User('Tom',27, "JS");
const user3 = new User('Jane', 10, "English");
console.log(user1);
console.log9(user2);
console.log(user3);
전개 구문 : 배열, 객체
배열
let arr = [1,2,3];
let arr2 = [4,5,6];
let result = [0,...arr, ...arr2]; // [0,1,2,3,4,5,6];
객체
// 객체
let user = {name: "Mike"};
let info = {age : 30};
let fe = ["Js", "React"];
let lang = ["Korean", "English"];
user = {
...user,
...info,
skills : [...fe , ...lang]
}
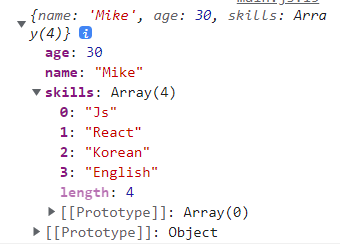
console.log(user); // 아래 결과

클로저
- 함수와 렉시컬 환경의 조합
- 함수가 생성될 당시의 외부 변수를 기억
- 생성 이후에도 계속 접근 가능
// 어휘적 환경(Lexical Environment)
function makeAdder(x) {
return function(y) {
return x + y;
}
}
const add3 = makeAdder(3);
console.log(add3(2)); //5 // x의 값을 외부에서 찾는다
const add10 = makeAdder(10);
console.log(add10(5)); // 15
console.log(add3(1)); // 4 = 3+1
setTimeout / setInterval
// setTimeout
function showName2(name) {
console.log(name);
}
setTimeout(showName2,3000,"Mike"); // showName2함수의 name에 Mike를 넣고 3초 뒤에 출력(한번만)
// setInterval
function showName(name) {
console.log(name); // setInterval(showName, 3000, "Mike"); // showName 함수의 name에 Mike를 넣고 3초간격으로 출력
}
setInterval
let num = 0;
function showTime() {
console.log(`접속하신지 ${num++}초가 지났습니다);
}
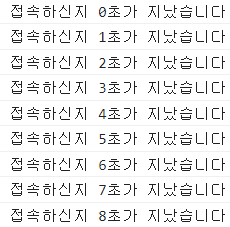
setInterval(showTime,1000); // 결과 1번

let num = 0;
function showTime() {
console.log(`접속하신지 ${num++}초가 지났습니다`);
if (num > 5){ // 5초 이후론 출력이 안된다.
clearInterval(tID);
}
}
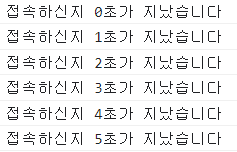
const tID = setInterval(showTime, 1000); // 결과 2번

call, apply, bind
call
// call
const mike = {
name : 'Mike',
};
const tom = {
name : 'Tom',
}
function showThisName() {
console.log(this.name);
}
function update(birthYear, occupation) {
this.birthYear = birthYear;
this.occupation = occupation;
}
showThisName(); // showThisName의 this는 window를 의미 → 공백 출력
showThisName.call(mike); // showThisName의 this는 mike를 의미 // Mike출력
update.call(mike,1999,"singer"); // call()의 첫번째 매개변수 즉 mike는 this로 사용
console.log(mike); // {name: 'Mike', birthYear: 1999, occupation: 'singer'}
apply
// apply
const mike = {
name : 'Mike',
};
const tom = {
name : 'Tom',
}
function showThisName() {
console.log(this.name);
}
function update(birthYear, occupation) {
this.birthYear = birthYear;
this.occupation = occupation;
}
update.call(mike,[1999,"singer"]); // 값을 배열로 받음
console.log(mike); // {name: 'Mike', birthYear: 1999, occupation: 'singer'}
- call과 apply는 비슷하나 apply는 파라미터를 배열로 한다.
call & apply
const nums = [3,10,1,6,4];
// apply
const minNum = Math.min.apply(null, nums);
// Math.min.apply(null, [3,10,1,6,7]) // 뒤에 nums는 배열이 와야한다
console.log(minNum); // 1 출력
// call
const maxNum = Math.max.call(null, ...nums); // nums 자리에는
// Math.max.call(null, [3,10,1,6,4])
console.log(maxNum); 10
- Math.min.apply에서 null 자리에는 다른거 써도 된다.(this의 대상이 되는데) Math.min 이기에 null로함
bind
const mike = {
name : "Mike",
}
function update(birthYear, occupation) {
this.birthYear = birthYear;
this.occupation = occupation;
}
const updateMike = update.bind(mike); // update의 this를 항상 마이크로 받게 하기
updateMike(1980,'Police');
console.log(mike); // {name: 'Mike', birthYear: 1980, occupation: 'Police'}
call & apply & bind
const user = {
name : 'Mike',
showName : function() {
console.log(`hello, ${this.name}`);
}
}
user.showName(); // hello, Mike 출력
let fn = user.showName;
fn.call(user); // hello, Mike 출력
fn.apply(user); // hello, Mike 출력
let boundFn = fn.bind(user); // fn의 this를 user로 한다
boundFn; // hello, Mike 출력
- user.showName() 사용 시 this.name의 this는 user를 의미
- fn.call(user) 사용 시 this.name의 this는 user를 의미
- fn.apply(user) 사용 시 this.name의 this는 user를 의미
- let boundFn = fn.bind(user); fn의 this를 user로 설정 하겠다 라는 의미

Leave a comment