자바스크립트 기초(모르는 것) 1편
🚀 자바 스크립트 기초(모르는 것) 1편
본 내용은 유튜브 “코딩앙마” 강의를 바탕으로 작성
❗ 개인이 공부한 내용을 적은 것 이기에 오류가 많을 수도 있음
2022-02-14
prompt / confirm
const name = prompt("예약일을 입력해주세요." , "2022-02-");
// ("prompt창의 내용", "입력창의 default값");
const isAdult = confirm("당신은 성인 입니까?");
console.log(isAdult);
// 확인 클릭시 true 취소시 false 출력
-
prompt 출력

-
confirm출력

함수 Default 설정 방법
'use strict';
// 방법 1
function sayHello(name) {
let newName = name || 'friend'; /* 2. name에 undefined가 들어오게 되어 false가 된다
false || friend이므로 friend반환 */
let msg = `Hello, ${newName}`
console.log(msg);
}
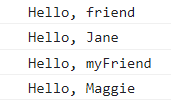
sayHello(); // 1. name에 undefined가 들어간다
sayHello('Jane');
// 방법 2
function sayHello2(name = "myFriend") { // name에 default값을 설정 입력값이 안들어오면 myFriend로 호출
let msg = `Hello, ${name}`
console.log(msg);
}
sayHello2();
sayHello2('Maggie');
- 출력

객체
const superman = {
name : 'clark',
age : 30,
}
console.log(superman.name); // clark 출력
console.log(superman.age); // 30 출력
superman.hairColor = 'black'; // 객체 프로퍼티 추가
superman['hobby'] = 'football'; // 객체 프로퍼티 추가
console.log(superman); // {name: 'clark', age: 30, hairColor: 'black', hobby: 'football'} 출력
function makeObjecct(name, age){
return {
name , // name : name,
age , // age : age,
hobby : 'baseball',
}
}
const James = makeObjecct("james", 25);
console.log(James); // {name: 'james', age: 25, hobby: 'baseball'} 출력

Leave a comment